Melyek a legújabb webdesign irányzatok 2024-ben? Merre fejlődik a digitális környezetünk? Bemutatjuk a legmodernebb webdesign trendeket. Ha unalmasnak találod honlapodat, vagy érdekel a modern webdesign, cikkünkből ötleteket meríthetsz és segít a stílus kiválasztásában.
Egy weboldal megtervezésekor több stílus közül is választhatunk, melyek segítenek a vállalkozás üzenetét hatékonyabban eljuttatni a leendő ügyfeleidhez. A minőségi elemek érdekesebbé és vonzóbbá képesek tenni webshopodat, ezáltal növelik a látogatóid számát. A keresőrobotok bonyolult algoritmusai is vizsgálják a minőségi, friss tartalmakat, a dizájn elemeket. Ezek mind hatással vannak a keresési eredmények, találatok sorrendjére. Fontos továbbá, hogy a választott stílus megfelelően passzoljon a cégprofilhoz, harmonizáljon a kínált termékekhez és szolgáltatásokhoz. A különböző stílusok azonban tökéletesen illeszkedhetnek egymáshoz, ezért több stíluselem is jól megfér egymás mellett. Példát a kombinált stílusra ebben a cikkünkben is bemutatunk.
Most pedig nézzük meg a legkreatívabb és legmenőbb stílusokat!
Abstract Stílus
Az absztrakció nagyon kreatív alkotóforma az emberi elme szabadságának köszönhetően. Az absztrakt művészet néha értelmet nyer, de lehet értelmetlen. Lehet egyéb módon értelmezhető, amelyet a néző érez, lát, vagy éppen gondol az alkotás láttán. Ezért is ez a stílus talán a legkiemelkedőbb a kreativitás tekintetében, a formatervezési minták is teljesen egyediek lehetnek, és ennek eredményeképpen még emlékezetesebbé válnak.
Az absztrakt formatervezést művésziessége mellett a lenyűgözés eszközeként használják a webdesignban.



Retro
A retro webdesign divatirányzat jelentése, amelyet az 1970-es években először a ruhastílusban alkalmaztak, olyan stílusjegyekre utal, amelyeket vagy a korábbi időszakokból átmásoltak vagy adaptáltak. Tudatosan imitálja a közelmúltbeli trendeket, divatokat. Mely legalább tizenöt vagy húsz évre visszatekintést jelent az irányzatokban. Például ma már retro a 2000-es évben divatos viselet is. A Retrostyle egy olyan elavult stílus vagy divat, amely ismételten divatossá vált. A „retro”szó a latin”prefix” -ből származik, azaz „időben vissza, azaz a múltba mutat. Meghitt és nosztalgikus hangulatot áraszt, és sohasem megy ki a divatból! Ezért ez egy örökzöld irányzat és mindig a modern webdesign trendeket erősíti.



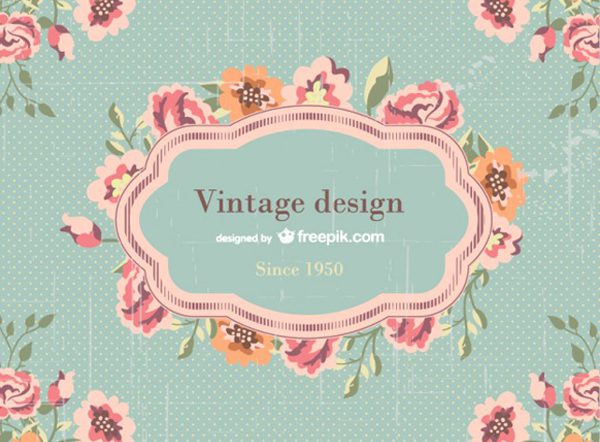
Vintage
A vintage szó eredetileg elsősorban a borászatban és a fotográfia területén használatos szakkifejezés volt. A fotó történelemben vintázs kópiának („vintage copy”/”vintage print”) nevezték az első kópiát. Ez a meghatározás az eredeti negatívról készült másolatot jelölte, mely egy időben készült a művel és az alkotó is aláírásával igazolta. Azóta ebből a szóból egy komplett irányzat alakult, mely a régi, akár funkcióját vesztett bútorok és használati tárgyak dizájnos felhasználását is jelenti. A romantikus vintage a természetes anyagokat részesíti előnyben, míg modernebb változata már kombinálja a régit a kortárs elemekkel. Főbb színei a púder- és cukorkaszínek,valamint a fekete és a fehér.
Kedvelt mintája a virág, a csipke, a díszes keretezés. A grafikában is visszaköszönnek ezen stílusjegyek. Meleg hangulata megnyugtató, kiegyensúlyozott, nosztalgikus és megbízhatóságot sugall.



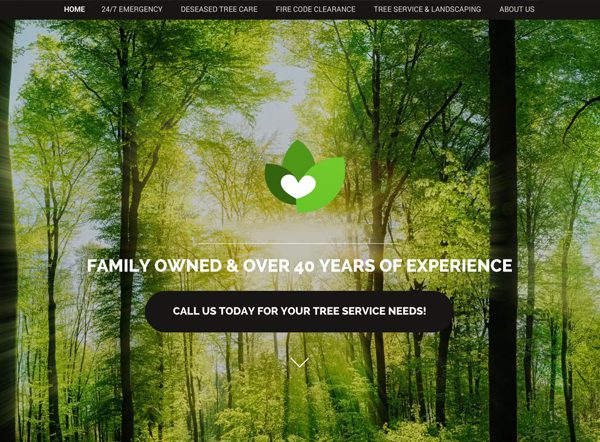
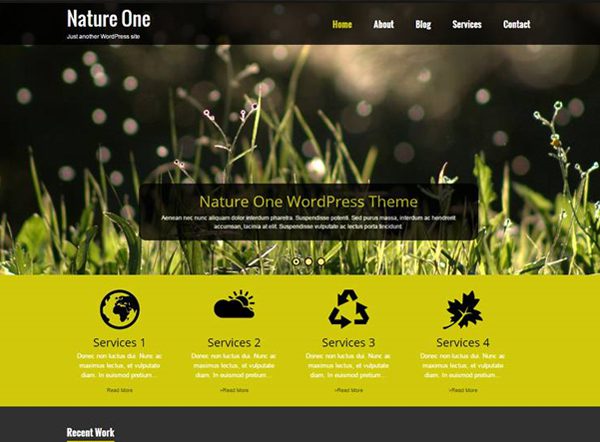
Nature Design
A természet megjelenik mindenben. A dizájnirányzatok fejlődésük során is rendszeresen a természetből merítettek. Legyen szó egy áramvonalas formáról, a természet üdítő fényéről, vagy a víz tisztaságáról. Ha energiát szeretnénk árasztani, vagy éppen a letisztultságot közvetíteni, a természet kiváló választás. Mellyel képtelenség mellé lőni, bármilyen témát képes letisztítani, feldobni és színessé tenni, életre kelteni. Így a modern webdesign trendek oszlopos tagja ez a stílusirányzat is.



Grunge Stílus
A szlengben a „koszos” szinonimájaként használt jelzőből származtatható. A grunge mint fogalom legelőször a 60–70-es években fordult elő zenei stílus megnevezéseként. Akkoriban még nem műfajra, stílusirányzatra, inkább a zene és a művészek jellemzőire gondoltak a fogalom használatával. A kopott, a szakadt, a hippi stílus a jellemzi, graffiti- elemekkel kiegészítve. Rendelkezik egyfajta vagánysággal és szabadság érzetet sugall. Kopottak-foltosak a képek, természetes anyagú textúrákkal díszít, úgy mint a papír, vászon, tégla stb. Gyakran megjelenít kézzel rajzolt elemeket, amitől az egész még életszerűbb hatást kelt.



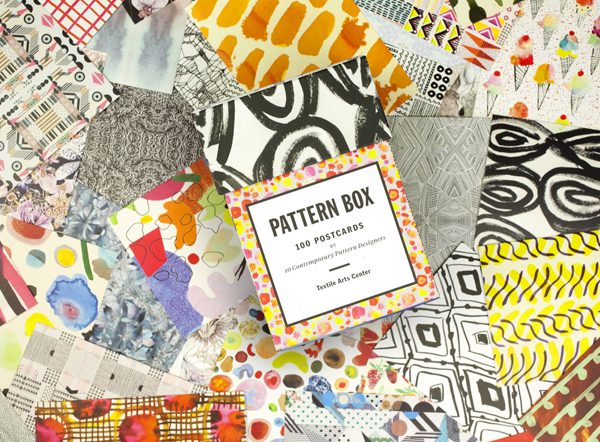
Textúra – Mintázat Dizájn
A textúrák és mintázatok használata kiváló módja például a mélységérzet növeléséhez. Ennek a stílusnak a fő eleme a háttérmintázat, mely lehet akár egy ismétlődő kép vagy egy nagy háttérkép. Mintázatok vesznek körül bennünket, a természetben is és tárgyakban is láthatjuk. A csonka mintázat például az áramlás fogalmához kapcsolódik, és egy hullámos vonal ismétlésére épül. Ez az áramláshullám fedezhető fel a víztükörben, a kő mintázatában, a fák növekedési gyűrűjében stb. Ebben a részletességben hozza létre a természet is a mintákat, melyre az irányzat épül.



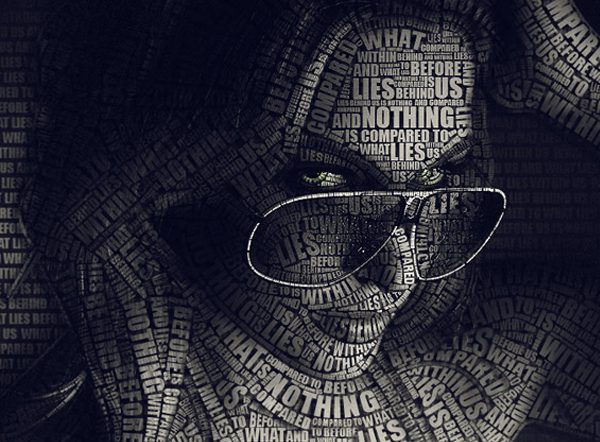
Typography Stílus
A jól megválasztott tipográfiai eszközök, a betű készlet segít könnyebben megérteni a szövegek tartalmát, ami a letisztult és modern webdesign trendek elengedhetetlen összetevője. A tipográfia kialakítása önmagában is inspirál. A tipográfia egy külön művészeti ág, mely kreatív módja az online tartalom megjelenítésének.



Minimalista Stílus
Manapság az abszolút domináns irányzatát, az időtlen klasszikust, a minimalizmust az egyszerűség és a használhatóság ihleti. A fehér teret előnyére fordítja, az üres és kitöltetlen területek segítségével emeli ki a fontos elemeket, mely nem utolsó sorban több konverziót is eredményez a weboldalunkon. A legmodernebb webdesign trendek és stílusirányzata is egyben, mely nagyon divatos. Az egyszerűségében rejlik az eleganciája és a professzionalizmusa. A minimalista formatervezési minták hátránya, hogy nem működnek túl jól komplex részletességet igénylő tartalmakkal. Ha egy online áruház több tucat kategóriával és több száz termékkel rendelkezik, akkor valószínűleg szükséges legjobban kihasználnia a rendelkezésre álló felületeket és felhasználási eszközöket. Viszont a kevesebb fókuszt igénylő témát, honlapokat például kapcsolati lapokat, portfóliókat, vagy blogokat kifejezetten ideális megtervezni a minimalista formatervezés jegyében.



Flat Design
A Flat design is egy minimalista és modern webdesign trendek stílusirányzat, mely tiszta és nyitott tereket enged. Élénk színeket és egyszerű kétdimenziós illusztrációkat alkalmaz. Ez a formatervezési stílus is csak egy újabb dizájn trendnek indult, de az utóbbi évek során a web design standardjává nőtte ki magát. Inspirációt az élet mozzanataiból merít, melyet egyszerűen és nagyszerűen ad vissza a szemlélőnek. A Flat design növekedése annak is köszönhető, hogy könnyen átlátható, kezelhető tartalmakkal töltik be a webhelyeket. A részletességet igénylő stílusirányzatokhoz képest átláthatóbb, gyorsabb és élvezetesebb böngészési élményt nyújtanak a mobil eszközökön, asztali gépeken és laptokon egyaránt.
A Flat design elsősorban az egyszerű illusztrációkra támaszkodik. A felesleges díszítőelemek csökkentése segít a felhasználóknak, hogy kizárólag a tartalmakra összpontosítsanak. Ez a stílus sokkal kisebb fájlméretet eredményez, mint a nagy képeket vagy összetett tartalmakat és animációkat használó webhelyek. Előnyeként jelentkezik, a rövidebb oldalbetöltési idő, gyorsabb reakció, mely megkönnyíti a navigálást és weblapunk találati eredményességét is emeli a különböző keresőoldalakon.



Bármelyik stílusirányzat mellett is döntünk, nem létezik jó, vagy rossz választás. Az összhatás, a weboldal hangulata az ami vonzza a látogatókat. A weboldalakat mindig az olvasók, felhasználók számára készítjük, ezért sikerét is az olvasók határozzák meg.
A webtervezési irányvonalak és webfejlesztési módszerek naprakész ismerete döntő fontosságú a webhely sikeressége szempontjából. Ebben a cikkben összeállítottuk a legújabb webdesign trendeket és iránymutatásokat 2021-re.
A technológia gyorsan változik, ahogy a honlap fejlesztési módszerek is folyamatosan fejlődnek. Az egykor modern és innovatív dizájnelemek könnyen divatja múlttá, a régi fejlesztésű webhelyfunkciók elavulttá válhatnak. A honlap tulajdonosoknak biztosan nem céljuk, ha a látogatók az elavult honlap láttán tovább állnának. Ezáltal látogatói konverziókat veszítene az oldal, mert lassú, nem felhasználóbarát, funkcióhiányos vagy figyelmen kívül hagyja a webes szabványokat.
A weboldalak rangsorolására is közvetlen hatással van a webdesign
Webfejlesztő csapatunk folyamatosan lépést tart a legfrissebb webdesign és weboldal fejlesztési trendekkel. Annak érdekében, hogy funkcionális, könnyen használható, jól teljesítő és designos megjelenésű webhelyeket alkossunk.
Szeretnénk az alábbiakban megosztani a legújabb innovációkat, a digitális technológiai trendeket és funkcionalitásokat 2021-re vonatkozóan.
Lássuk a legfontosabb honlapkészítési útmutatásokat 2024-re vonatkozóan
A webdesignnak és webes fejlesztéseknek mindig lesznek olyan aspektusai, amelyek örökzöldek, állandóan jelen vannak. Gondoljunk csak a felhasználóbarát navigációra, a reszponzív (mobilbarát) megjelenésre, az adatbiztonságra és a gyors betöltési időre. A weboldalakat a keresőmotorok reflektor fényébe helyezhetjük, ha a honlapot néhány innovatív webhelyfunkcióval és elemmel bővítjük ki.
A weboldal betöltési ideje és az oldal sebessége
Az egyik legfontosabb webtervezési szabály a gyors betöltési idő. A gyors betöltési idők évek óta nélkülözhetetlen tényezők az UX-ben (felhasználó élmény tervezésénél) és a SEO-ban (keresőoptimalizálásban), és továbbra is az elsődleges fontosságú azoknak a webhelyeknek, melyek kiemelten rangsorolt és jó konverziókkal rendelkező oldalak között szeretne szerepelni.
A tanulmányok alapján az internetes böngészők több mint fele arra számít, hogy egy webhely néhány másodperccel a linkre kattintás után betöltődik. Ha 4-5 másodpercnél tovább tart a webhely betöltése, a látogatók nagy eséllyel távoznak, és nem valószínű, hogy valaha visszatérnek!
A weboldal teljesítményének közvetlen hatása van az online vállalkozások sikerére. például a Pinterest 40% -kal csökkentette a weboldal betöltési időit az utóbbi évben, melynek hatására több, mint 15% -kal növelte a keresőmotorok forgalmát és a feliratkozásokat.
Intelligens tartalom betöltés az élvezetesebb felhasználói élmény érdekében
Sokszor a lassú oldalbetöltés mögött erőforrásigényes kódolás, túl sok és indokolatlanul nagy méretű (nem optimalizált) grafikai elemek állnak, vagy harmadik féltől származó integrációk lassíthatják webhelyeink működését.
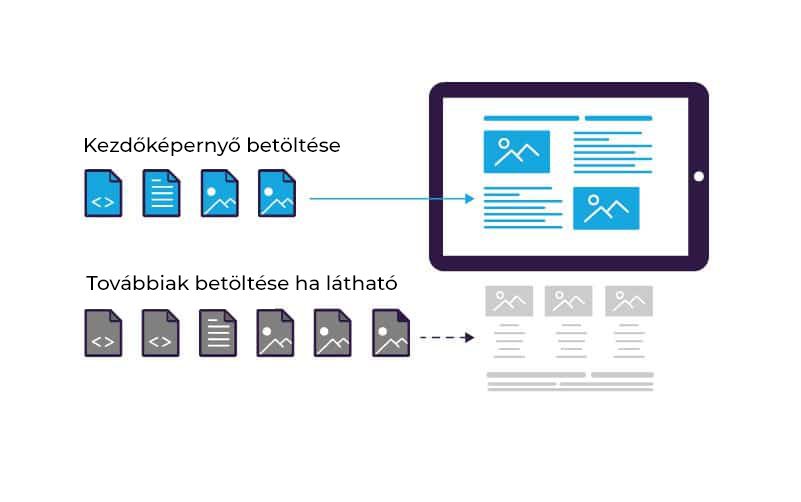
Szerencsére többféle eszköz áll rendelkezésre ezek kijavítására. Az egyik megoldás, hogy egy intelligens webhelyet fejlesztjük le, amely kizárólag azt a tartalmat engedi betölteni, amely az aktuális kijelzőn látható és amelyre éppen szükségünk van.
Ezek az ún. lazy loading (lusta betöltés) technológiák. Ezek nem teljesen új technológiák. A legnépszerűbb közösségi hálózatok évek óta használják ezt a módszert, különösen, ha a végtelen görgetésről van szó. Ez a megközelítés a hosszú egyoldalas weboldalak körében is egyre népszerűbb.

Weboldalanként kell mérlegelni, hogy egy vagy két technológiai megközelítés megvalósítása hogyan segíthet abban, hogy támogassa a keresőoptimalizálás kiélezett versenyét. Hiszen ezek a funkciók javíthatják a látogatók felhasználói élményét, ami javíthat a konverziós arányon és rangsoroláson.
A Lazy Load biztosítja, hogy a webböngésző (például a Google Chrome, a Safari és a Firefox) csak azt a tartalmat töltse be, amelyet a képernyőn éppen lát. Anélkül, hogy értékes szervererőforrásokat és időt pazarolnának a képernyőn kívüli olyan tartalmak betöltése érdekében, amelyeket soha nem láthatunk.
A weboldal látogatók jelentős része soha nem éri el a weboldal alját. Tehát miért töltse be ezt a tartalmat és növelje a webhely kezdő betöltési idejét. Jobb megközelítés a tartalom betöltését arra ütemezni, amint elkezdik lefelé görgetni az oldalt, és egyre közelebb kerülnek a betöltendő elem kijelző megjelenítéséhez.
Gyors üzenetküldési lehetőségek és chatbotok alkalmazása
Az összes ügyfélkommunikáció lehetőséget egyetlen platform megoldással ki lehet ma már szolgálni. A modern webfejlesztési eszközök zökkenőmentesen integrálják az online chatet, az e-mail levelezési forgalmat, és a Facebook Messenger programot egyetlen ügyfél-üzenetküldő rendszerbe.
A chatbotok (csevegő robotok) alkalmazása néhány éve vált népszerűvé. 2021-ben még inkább releváns lesz alkalmazásuk. Mivel a mesterséges intelligencia és a gépi tanulás egyre kifinomultabb, várható, hogy a chatbotok az egyszerű ügyfélszolgálati igényeket egyre profibb minőségben szolgálják ki.
Például, ha egy ügyfél ügyfélfogadási időn kívül látogat el a honlapra, a chatbot képes az egyszerűbb és visszatérő kérdésekre kielégítő választ adni. A gyors információszerzés pozitív élményt ad az ügyfelek számára, és megtakaríthatjuk a munkatársak ügyfélszolgálati beszélgetéseihez kapcsolódó időt.
Micro animációk alkalmazása
A mikro animációk alkalmazása rendkívül hasznos. A felhasználókat eligazítják a webhely böngészés alkalmával. A játékos interakciók rendkívüli felhasználói élményt biztosítanak.
Mikro animációk néhány éve terjedtek el, de 2021 arról szól majd, hogy a webdesign szerves részévé váljon. Az e-kereskedelmi webhelyek legújabb webfejlesztői trendje a mikro animált termékfotók, melyek a hagyományos termek fotókhoz képest hatékonyabb értékesítést eredményeznek.
Az alábbi példában mikro animációval mutatják be a webshop kínálatát.
Merész színek (Bold color) alkalmazása
A minimalizmus és a merész színek együttes alkalmazása a következő évek legkiemelkedőbb webdesign-trendje lesz. A merész, élénk, telített színek segítenek abban, hogy a márkát kiemelje a szürkeségből.
A nagy márkák már idén is javarészt erre a stílusra alapozták design stratégiájukat. Ezzel a stílussal töltötték fel új élettel termékeiket.
Az ebay kiváló példa arra, hogy a webhely merész, telített színeket használhat anélkül, hogy zavarná a szemünk. Helyette modern designt és emlékezetes megjelenést kölcsönöz a megjelenítendő tartalomnak.

Köszönjük figyelmed, reméljük érdekesnek találtad cikkünket!
Fordulj hozzánk bizalommal, ha fejlesztenéd vállalkozásod arculatát, vagy egyedi, modern weblapra, webshopra van szükséged!
Kérj egyedi árajánlatot emailben: ide klikkelve.
Olvasd el további cikkeinket és látogass vissza rendszeresen bővülő tartalmainkért!
Hívj bennünket a + 36 20 22 99 656 telefonszámon, vagy írj nekünk és kérj webfejlesztési segítséget!
Nézd meg itt honlapkészítés portfóliónkat!
MINŐSÉGI HONLAPFEJLESZTÉS
Felújítanád a meglévő elavult WordPress honlapodat? Nem működik megfelelően a weboldal mobileszközökön, és így látogatókat veszítesz? Követed a trendeket, újítanál a webdesignon? Blogot írnál, hírlevelet küldenél, de nem tudod, hogy fogj hozzá? Mi segítünk megvalósítani elképzeléseidet! Fordulj hozzánk! Tanulva a látogatói szokásokból, céltudatosan növeljük a honlaplátogatók számát!
Fejlessz velünk honlapot online marketing eszközökkel. Kerüljön a weboldalad a google első találati oldalára honlap keresőoptimalizálási – SEO ajánlatunkkal!
Tudtad, hogy a keresőmotorok azt is vizsgálják, mennyire naprakészek és egyediek a tartalmak, hogy mobilbarát-e a megjelenés?
Ne maradj le az online piaci versenyben! Válassz SEO és online marketing szolgáltatásaink közül!



Kiemelt szolgáltatások – BKNdesign.com – honlapkészítés és grafikai tervezés
– Egyedi grafikák, logók és vállalati arculatok
– Egyedi weboldal készítés, minőségi kódolással
– Weboldalak és webshopok fejlesztése, honlap fordítás
– Animált webes grafikák rajzolása, mozgó webdesign elemek készítése
– Keresőoptimalizált weboldal készítés, 100% SEO
– Honlap felújítás és redesign
– Honlapok SEO, WordPress keresőoptimalizálása
– Honlapok egyedi webdesign fejlesztése
– Honlapok, webshopok javítása
– Bannerek és online hirdetések tervezése
– Online marketing és keresőoptimalizálás
– Google hirdetés kezelés
– Molinók és vektoros grafikák készítése
Írj nekünk!